本エントリーは Serverless Advent Calendar 2016 - Qiita と Fusic Advent Calendar 2016 - Qiita の7日目の記事です。
今日は AWS re:Invent 2016 Serverless Follow Up がありますね。うらやましい。
サーバーレスアーキテクチャなエラートラッキングツール faultline を作っています。

これは何
AWSのマネージドサービスのみで構築しているサーバーレスアーキテクチャなエラートラッキングツールです。
近いツールとしては、Rollbar、Airbrake、Bugsnag、errbit などがあります。
エラートラッキングのためのAPIバックエンドを提供する faultline と、そのAPIを利用するWeb UIのサンプル実装の faultline-webui があります。
github.com
github.com

機能
エラー管理をする上で、最低限の機能を実装しています。
- エラートラッキング
- 総数
- 時間単位総数
- エラー概要
- 解決済かどうかのステータス
- 通知
- Slackのチャンネルへ通知
- GitHub Issueへ登録
- 通知間隔の設定
- 最初は通知
- 時間単位総数上限を超えた場合に再通知
- n回ごとに再通知
なぜ作ったのか
アプリケーションエラーの管理が大変問題
作ったアプリケーションでエラーやExceptionなどがあった場合、 https://github.com/fusic/encount や https://github.com/k1LoW/Exception を使ってメール通知をしています。
そして、「全てのエラーのメール通知が飛んできてツラい」とか、「どのエラーの解決が終わっているのかの管理ができなくてツラい」とか、よくある問題に遭遇しています(今)。
というわけでなんとかしたいと思っていました。
有償サービスのエラートラッキングツール
多くの有償サービスがあるのですぐにでも使いたいと思っているのですが、いざ会社で導入するとなったとき以下の点でちょっと躊躇しています。
- どれくらいの費用対効果があるか検証できていない
- 会社の業務の特性上、1年間だけをみても無数のプロジェクトが立ち上がり、さらにそこから運用フェーズになってアプリケーションとしては残るので、プロジェクト単位の課金だとツラい
正直、健全な方向としては有償サービスを使うべきだとは思っています。(採用するとしたらプロジェクト課金やユーザ課金でない Rollbar かも)
オープンソースで公開されているerrbitやSentry(OSS)も考えましたが、「サーバーの管理」という別の大きなコストがかかるので、勇気をもって選択できそうになかったです。
欲しい機能としては、
- 同じエラーをある程度まとめて通知する機能(Slack通知だけでもいい)
- エラーごとの概要を後から確認できる機能(簡単な時系列のグラフ表示とか)
だけがあればいいかなと思っていて、これにさらに「(ほぼ)管理レス」という無茶要件があったのですが、「もしかしてサーバーレスアーキテクチャで作れるのでは?」と思って試行錯誤してたらできました。
最近v1になったServerless Frameworkを採用することで、AWS Lambdaを中心にS3やDynamoDBも含めて管理できて、少ないコマンドでデプロイできる形に収めることができました。
まずは、サーバーレスなfaultlineの導入をすすめて、もしこれ以上の機能が必要になったら(それは、おそらく効果がでたのだから)、faultlineの拡張をするか、有償サービスを提案しようと思っています。
使い方
faultlineの使い方です。
faultline のデプロイ
まずエラートラッキングをするAPIバックエンドを構築するために falutline をデプロイします。
$ git clone https://github.com/k1LoW/faultline.git
$ cd faultline
$ npm install
$ (Edit ./config.yml)
$ AWS_PROFILE=XXxxXXX npm run deploy
config.yml は config.default.yml をコピーして修正してください。基本的に、S3のバケット名とAPI Keyを設定すればOKです。
npm run deploy まで実行できたらAPIバックエンドのデプロイは完了です。
デプロイ完了時に、StackOutputs に ServiceEndpoint が出力されるのでコピーしておきます。
テストエラー登録
サンプルエラーをcURLで登録してみます。
エラーの登録先URLは POST /projects/{project}/errors になります。ペイロードのサンプルとして sample-errors.json があるのでそれを利用します。
$ curl -X POST -H "x-api-key: [ここにconfig.ymlのclientApiKeyかapiKeyが入ります]" -H "Content-Type: application/json" -d @sample-errors.json [ここにServiceEndpointが入ります]/projects/sample-project/errors
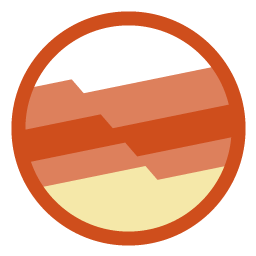
faultline-webui の立ち上げ
次に、Web UIを立ち上げます。Macならローカルで open コマンドで確認可能です。
$ git clone https://github.com/k1LoW/faultline-webui.git
$ cd faultline-webui
$ (Edit ./config.js)
$ open index.html
config.jsはconfig.example.jsをコピーして修正してください。endpoint に faultline の ServiceEndpoint を、apiKey に faultlineのAPI Keyを記載するだけです。
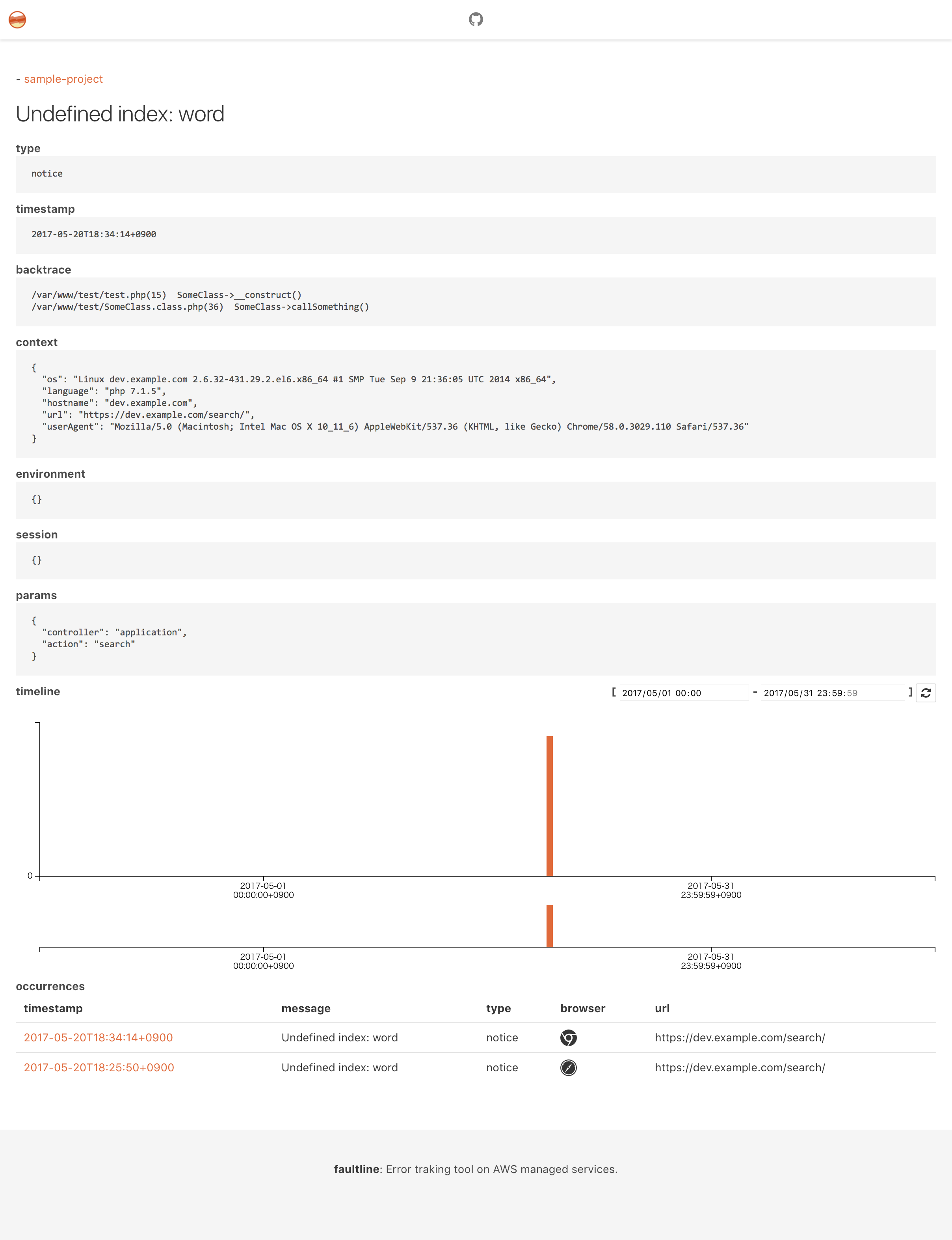
これでWeb UI上でsample-project というプロジェクトにいくつかエラーが登録されていると思います。
通知
faultlineはエラーを保持するだけではなく、通知機能もあります。
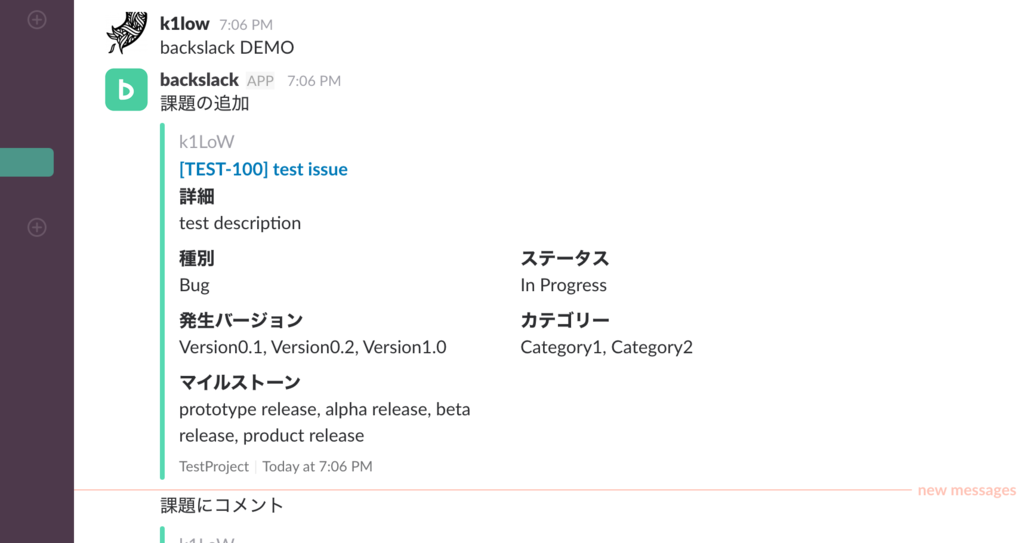
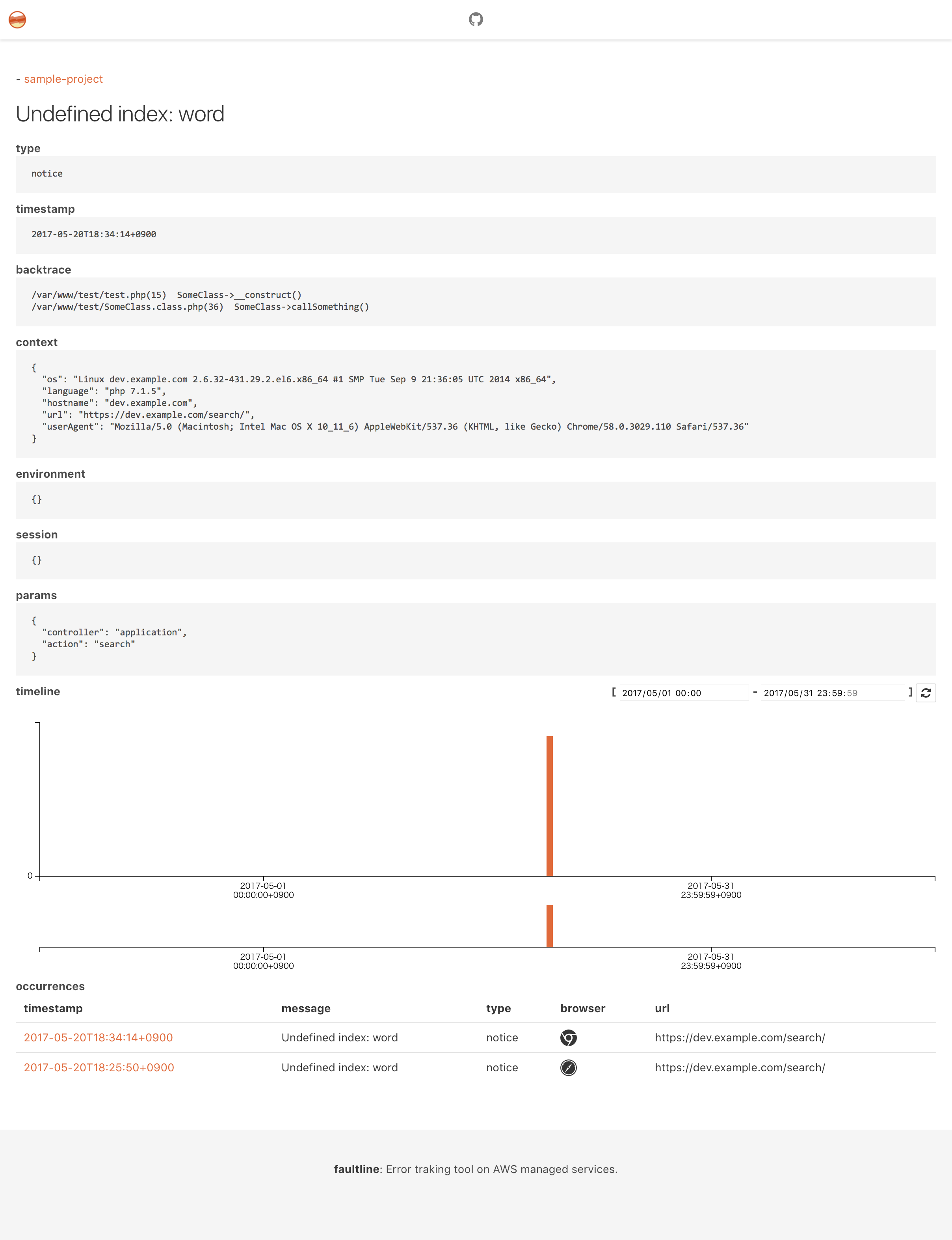
Slack 通知
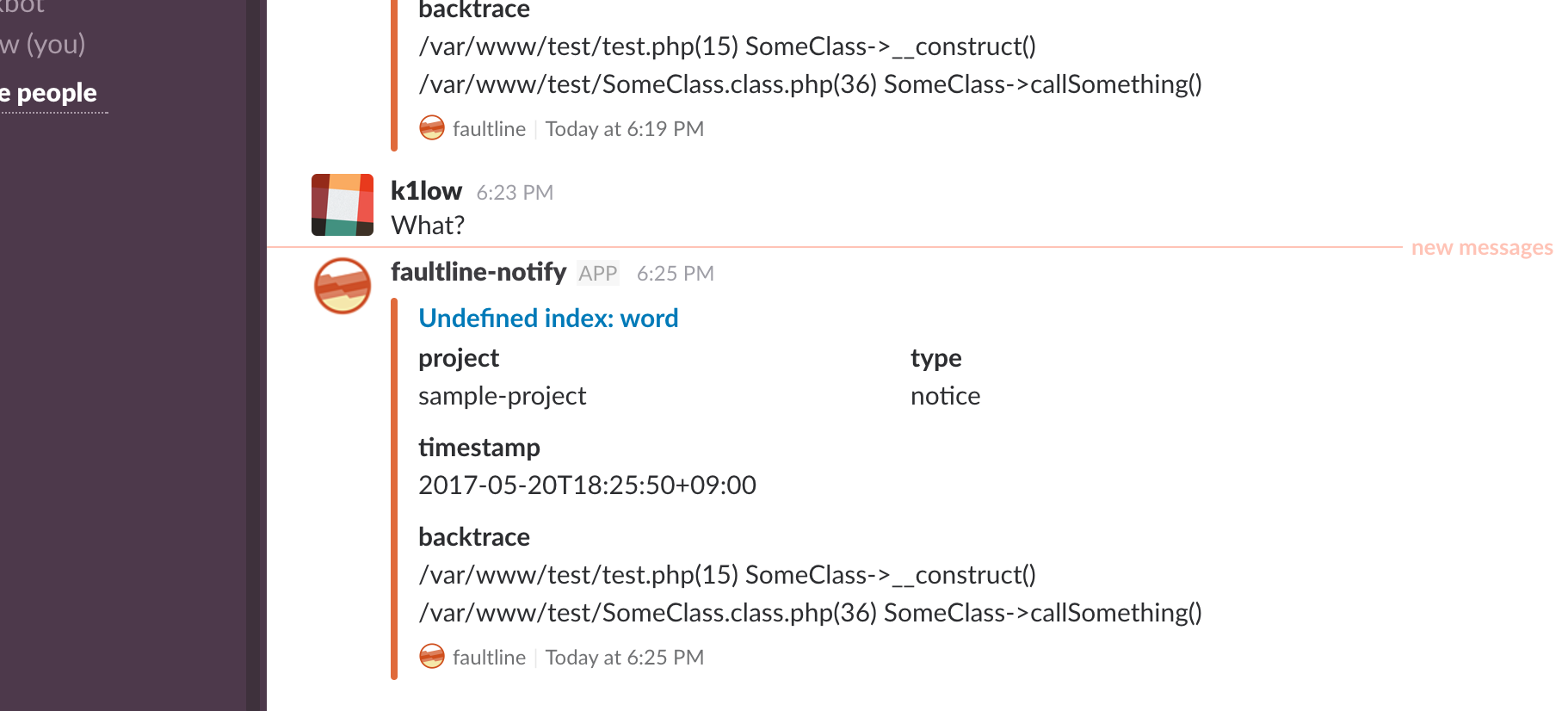
POSTするデータの notifications に Slackの設定を入れて、エラー登録をすればSlack通知ができます。

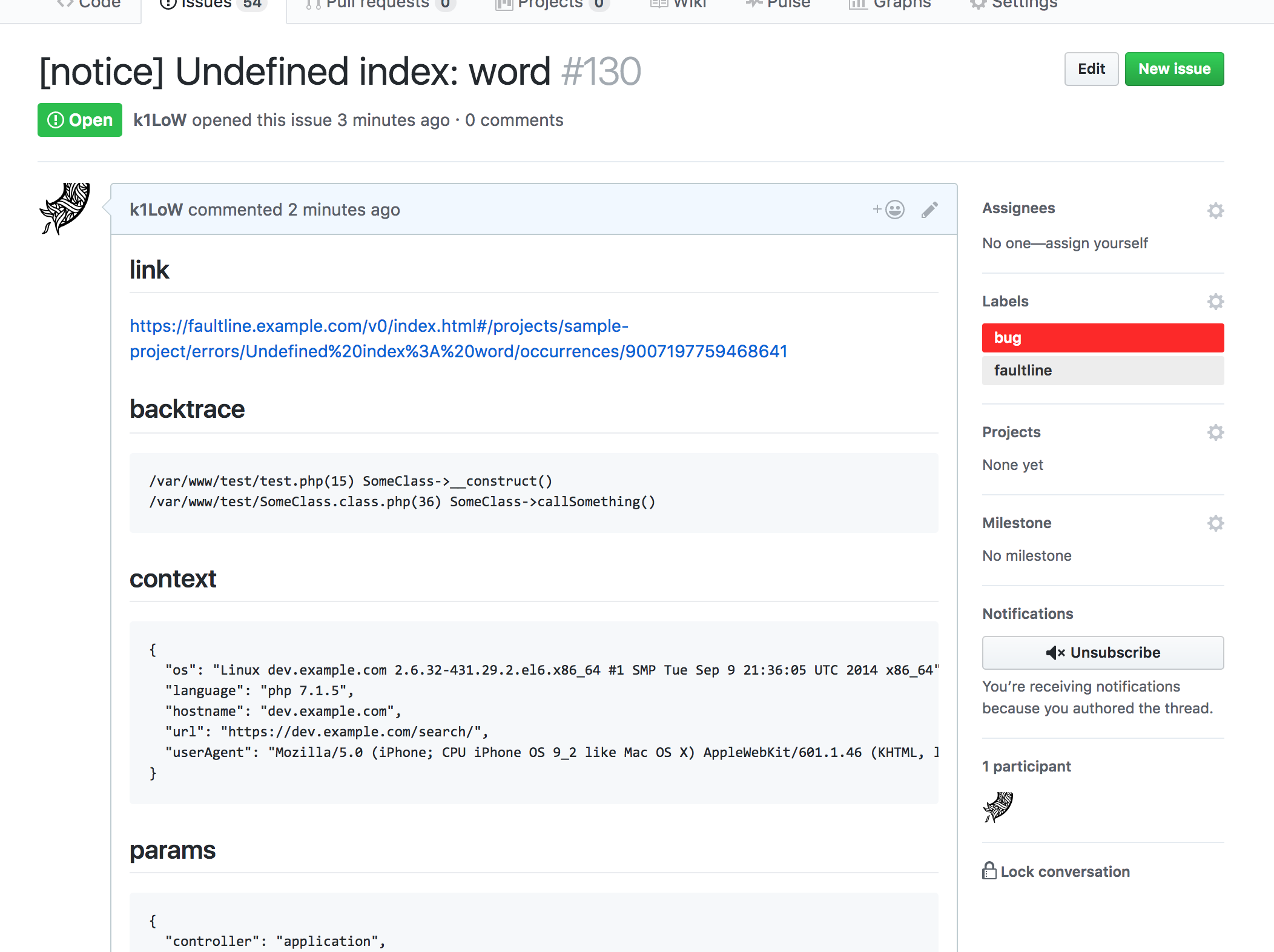
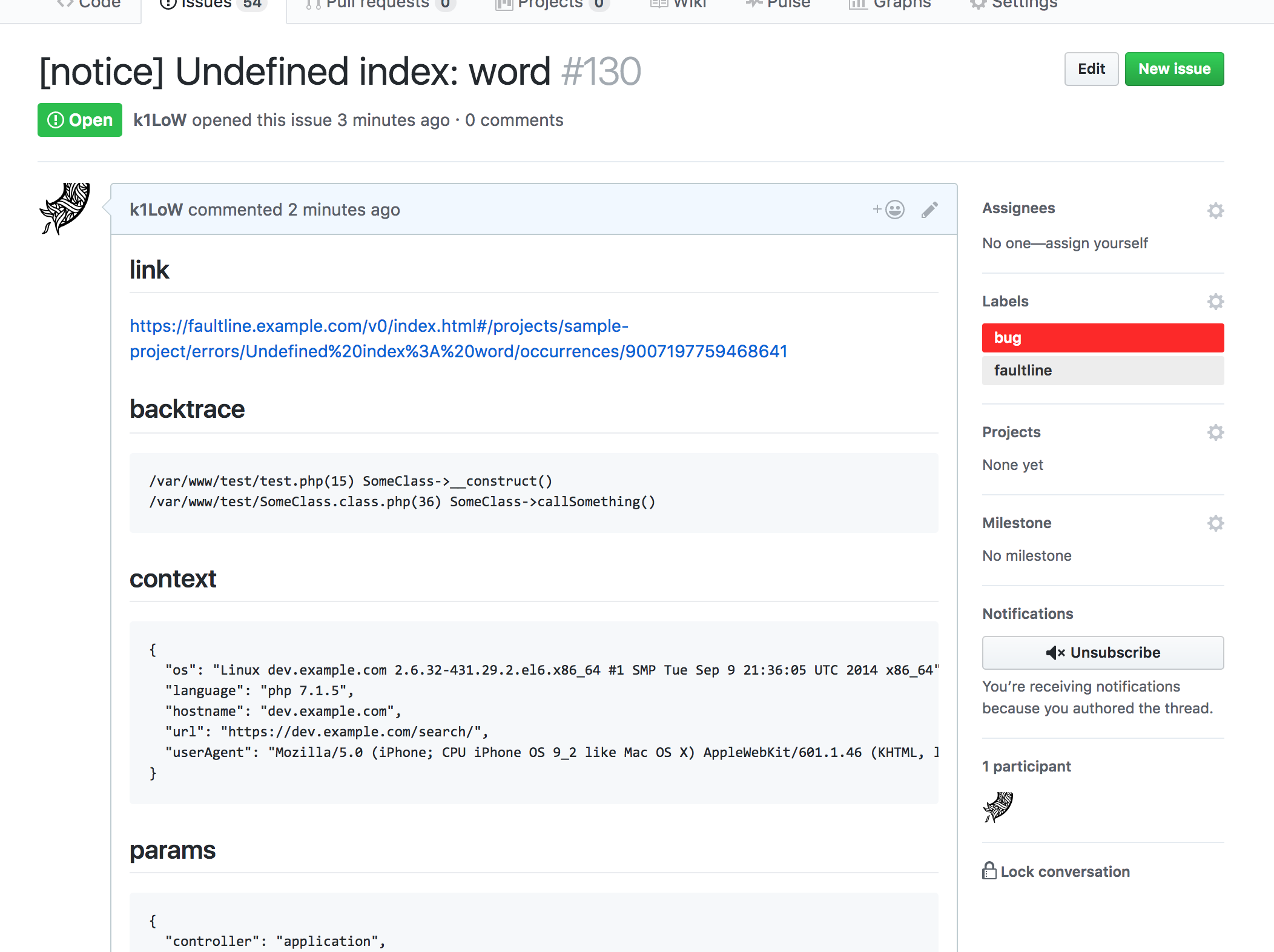
GitHubのIssue登録もUser Token認証限定ですが可能です。

費用
ミニマムで$0.1/monthくらいで運用できると思います。AWSの無料枠が残っていたら無料になるくらいのリソース消費量です。
ただ、トラッキングするエラーの流量によってはDynamoDBのキャパシティユニットを増やさないといけないし、保存されているデータも線形で増えていくのでその限りではありません。
Unlimited ProjectsだしUnlimited Users(そもそもUserという概念はない)なので、気にするべきはエラーの流量だけです。
費用がかかってきたら、有償サービスへの移行を検討すると良いと思います。
以下、いろいろと。
faultlineのコンセプト
faultlineを作るにあたって、作っていきたいものを分かりやすくするために、いくつかコンセプトをかかげています。
Simple deploy
構築までに面倒な作業ができるだけないようにしようとしています。
今のところデプロイまでのコマンドは、AWSのクレデンシャルが設定されていれば、config.ymlの作成を含めて5コマンドです。
できれば、これ以上は増やしたくないと思っています。
Manageless
エラー管理を楽にしようとして、結果サーバー管理をするのは本末転倒なので、ここは是非「サーバー管理レス」でいけるようにしたいです。
そのために、サーバーレスアーキテクチャの範囲(AWSマネージドサービスでできる範囲)から超えることなく実装していこうと思っています。
(もし、サーバー管理が必要な機能がでてきたら、その機能は多分あきらめます。)
POST errors with config
“Manageless” にもつながるのですが、1回デプロイすれば、運用時に追加で何か設定する必要がないようにしたいと考えていて、その1つの方法として、"POST errors with config" というアイデアで構築しています。
例えば「Slackのどのチャンネルに通知したいのか」や「どれくらいの頻度で通知したいのか」などの設定は、普通なら管理画面などで設定しそうなものですが、こういう設定をクライアント側からエラー登録と同時に毎回投げてもらう形にしています。
そうすることで、 faultline はエラートラッキング情報は保持しますが、それ以外にはデータを保持する必要がなくなります。
他に faultline が行うのは、エラー情報取得イベント発火時に設定に沿った通知処理などを実行するだけです。
Between “Only mail notify” and “Error tracking services”
あくまで、「エラーメール通知のみの開発の世界」と「有償のエラートラッキングサービスに任せているの開発の世界」の間を狙っています。
本当の「管理レス」は金の弾丸を使った有償サービスなので。
というわけで
最近のプライベートな開発はもっぱら faultline です(そういった意味でもPHPカンファレンス2016で、今までの興味とツールを話し切れたのは良かった)。
実は ServerlessConf Tokyo 2016 のときには、既にコンセプト実装としてある程度動くものができていていたのですが、見せるきっかけも特になく、結局ここまで時間を見つけてはチマチマと作っていました。
実装は、Serverless Frameworkのバージョンアップや、周辺技術の知見の増大や、ふとした思いつきと共に5回くらい作りなおしています。
(最近聞いている boot.fm で k0kubun さんが話していたツールの実装の流れに近い)
今の自分のServerless Framework力、JavaScript力はこれくらいっぽいです。
是非「エラーメール通知のみの開発の世界」から抜けだしましょう。